Table of contents
Download the Practical Guide to Headless Commerce Strategy
Headless Commerce
A new era of omnichannel ecommerce
Headless commerce is becoming increasingly popular in the world of ecommerce. Learn what it is, and how it works, and see the advantages and considerations in adopting the architecture.

Understanding headless commerce
Modern ecommerce is evolving and the customer journey is becoming more complex. Online shopping doesn’t take place on the traditional web only, there are now multiple ways in which goods can be purchased digitally, including through apps and smart devices.
With the number of sales channels continuing to increase, a move to an omnichannel strategy is now seen as vital for any business that wants to keep up with the rapid changes in consumer shopping habits. Over the last decade, apps have had a major influence on how we interact with technology in our everyday lives. From mobile banking to online shopping, there’s an app to accompany virtually any task. Apps are great, but integrating them into the core ecommerce platforms has always been a challenge to developers.
A headless commerce approach aims to streamline the application of an all-channel strategy. Using this approach, ecommerce retailers will be able to add new sales channels with ease, as the creation of a new back end will not be required for each channel. Additionally, having a central database as well as a near-limitless number of frontend opportunities enables retailers to choose additional integrations, quickly whilst using fewer resources.
What is headless?

The term ‘Headless’ is actually a little bit misleading. A website needs both a head and a body. First, let’s define. The head of a website or an application is the user interface that the customer interacts with. This can also be referred to as the front end. Typically, it includes images, text, forms on the screen, etc. The body sometimes referred to as the ‘backend’, is the logic behind the interface. Things, such as loading products and placing orders.
Some of the most common ecommerce frameworks out there — such as Magento, Shopify, and BigCommerce — are not headless out of the box. In these cases, you get a head, which is HTML, CSS, JavaScript, and Liquid and in the case of Shopify, you have a body, which is PHP, .NET, MySQL database, etc. The head and the body in these cases are tightly connected, and changes to one of them usually require changes to the other. Though not headless out of the box, they can be made to be headless.
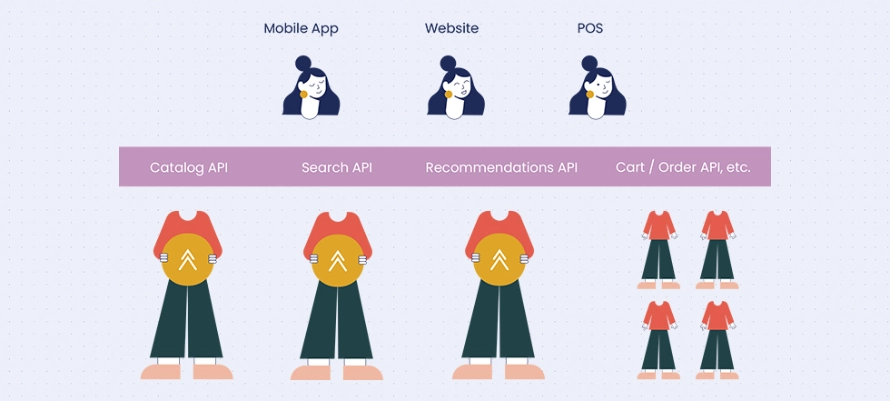
With headless, the key difference is that the head is separated from the body. There can even be multiple heads and multiple bodies. Heads could be a website, a mobile app, or a point of sale in-store. Bodies could be product catalogs, different site search, category merchandising, product recommendation providers, and so on. What’s crucial to a headless setup is that they are all completely separate and they talk to each other through application programming interfaces (APIs). The benefit of this is that you can update one without updating the other. Perfect for making incremental changes to your strategy, or trialing a new technology.
Why is headless commerce increasing in popularity?

The general shift towards experience-led commerce is leading to a rise in the importance of content to communicate the brand story. For many D2C and brand retailers, immediacy is key when it comes to courting their Gen Z demographic.
As retailers move towards omnichannel strategies, the ever-increasing number of devices involved adds to the complexity of requirements. Headless helps to sidestep the issue of convoluted legacy technologies, making future migrations easier. The freedom to serve any touchpoint (website, in-store kiosk, app, billboard) from the exact same backend system means no worries about adapting to new devices as the Internet of Things and the use of wearables expand.
Brands with a strong focus on content, customer experience, and brand stories, such as Klevu customers Made.com, Eurokangas, and Bulletproof, are already putting a headless approach to work to great effect across their retail empires.
There’s also a growing desire to build out highly customized commerce service stacks, cherry-picking best-in-class solutions that are tailored to the unique needs of each business. Klevus’ Ecommerce Search Engine was developed with this in mind — highly customizable and offers a full programming toolset, with well-documented Search APIs available.
Key requirements for modern ecommerce businesses

Fast and reliable website
People who use ecommerce websites want a fast and engaging experience. Fast and reliable doesn’t just mean a visually aesthetic website, it means the perceived speed of the website is good to the user, and this experience is consistent. So, when web visitors are browsing around, pages need to load quickly to deliver a good user experience.
A simple process for content deployment
Ecommerce teams often need more control than native ecommerce platform functionality provides. In order to help ecommerce teams make the front end or presentation layer look and work how they need it to, they need a number of templates, product configurations, and product bundles. Very few ecommerce platforms have enterprise-level Content Management (CMS) baked in, because that’s not typically what an ecommerce platform is designed to do.
Agility in release management
Businesses want the flexibility and agility of a front-end release. In other words, ecommerce teams want to be able to make changes quickly to the look and function of the website. When the front end is ‘coupled’ with the back end of a website, that can slow teams down because there are dependencies from a backend coding point of view as well, meaning that development cycles and release schedules come into play.
Owning the frontend experience
Ecommerce teams spend a lot of time and attention optimizing the front-end user experience. Oftentimes this includes testing and swapping out services such as search, merchandising, or personalization. Building out a system that allows for flexibility as well as ownership of the frontend experience helps preserve that effort instead of having to rebuild with each re-platforming.
Pros and cons of going headless

One of the great benefits of headless architecture is being able to leverage a best-of-breed architecture, combining individually selected, highly specialized, services (bodies), to deliver a unique experience. With an integrated suite platform, you rely on one vendor to solve all problems. With a best-of-breed headless architecture, you can handpick the components that are best suited to your specific needs.
Headless commerce is extremely beneficial for ecommerce businesses that are content-heavy with lots of media (video demos etc), or content that changes frequently.
The approach facilitates easier localization/translation. It’s great for brands with aspirations for global growth and those who want to keep all options open in terms of devices that content (and commerce) can be pushed to.
Solutions have the potential to be developed and delivered much more quickly, and with unified customer experiences, as the same backend can serve many customer-facing touchpoints. As long as clear requirements are laid out in advance, frontend and backend development can occur at the same time, without developers needing to worry about implementation.
We’ve helped many brands become more efficient by moving from legacy solutions into a headless setup. With a legacy setup such as Shopify, brands tend to get a lot of generic features that they don’t need, while they lack specialized features they really do need. The headless approach allows them to pick and choose components, or bodies, that do exactly what they need, without adding unnecessary functionality that drives complexity and hence slows down time to market and increases cost. To achieve a working solution, Centra needs to be combined with other specialized bodies, such as a CMS and Klevu, and of course one or more heads.
Martin Jensen, Centra
What are the benefits of headless commerce?

Headless commerce architecture offers a seamless, personalized experience of commerce and content.
Solutions have the potential to be developed and delivered much more quickly, as the same backend can serve many customer-facing touchpoints. As long as clear requirements are laid out in advance, frontend and backend development can occur at the same time, without developers needing to worry about implementation.
It’s extremely beneficial for ecommerce businesses that are content-heavy with lots of media (video demos etc), or content that changes frequently.
The approach facilitates easier localization/translation. It’s great for brands with aspirations for global growth and those who want to keep all options open in terms of devices that content (and commerce) can be pushed to.
Key benefits of headless commerce for teams
- Innovate and iterate new ideas, or text new ecommerce channels quickly,
- Build wildly creative front-end experiences, and optimize content in your various front ends with ease,
- Merchandise and monetize every customer touchpoint to drive revenue,
- Reuse your code, save time, and reduce dependencies,
- Be agile and maintain your competitive advantage.
- Join a community of ecommerce innovators!
Risks of adopting a headless approach
Headless isn’t for every business model — the simplicity of a standalone platform solution still works brilliantly for many brands. If your online retail requirements are fairly straightforward, the additional maintenance of a fully headless tech stack may not be worth your while, however, it is worth still exploring what elements of your front-end experience might benefit from headless commerce.
Here are some of the risks to consider:
Consider the experience of your team
The increased flexibility stemming from a decoupled front end is arguably a double-edged sword. You’re off the edge of the map, reimagining how retail is delivered, and that requires a very solid understanding of experiential commerce. To ensure this isn’t a stumbling block, you need an experienced team. Smaller businesses that lack a significant engineering team may well find the need to manage multiple stacks overwhelming.
Consider if you really like and trust your agency – you may get tied to them!
It means more reliance on developers and a higher degree of in-house technical experience (either that or being prepared for fairly intense agency dependency!).
Tips for working with Headless PWAs and SPAs
When building the frontend presentation layer, there are two main options: PWAs and SPAs. But there is a real hidden value in using both.
PWA – Progressive Web Application
A methodology for building a website that behaves like a native app. The user experience is gradually enhanced, depending on the device/browser, meaning that newer devices take advantage of the latest features, but basic functionality still works properly on older devices. The application itself adheres to a core set of standards including being responsive, safe, and installable.
Progressive Web App (PWA) is a headless architecture system where an application is delivered through the web using components of traditionally built websites like HTML, CSS, Javascript, and more.
At a base level PWAs aim to simplify the adoption of web applications in order to offer a more inclusive, performant, and secure web. PWAs can operate offline when a user adds a website to their home screen and behave like native mobile applications. PWAs, therefore, eliminate the need to manually publish to a platform’s app store, which saves a lot of time and stress.
The term PWA was first coined by Google Engineer, Alex Ruseel, but what constitutes a PWA according to Google’s guidelines?
A PWA is a spectrum rather than a binary on/off feature. As defined by Google, a PWA website should be:
- Reliable – Load instantly and never show the Downasaur (in Google Chrome), even in uncertain network conditions
- Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling
- Engaging – Feel like a natural app on the device, with an immersive user experience
A successful PWA will include the following features:
- Secure data transfer capabilities (HTTPS)
- Offline usage
- Push notifications
- Truly progressive (compatible with any browser or device)
- Optimized for mobile
- Quick-loading
SPA – Single Page Application
The website is loaded once on your device, and that single page changes as you browse the website.
A traditional ecommerce website is programmed to build the front end, or presentation layer, on the server. This means taking the data, converting it into a clean-looking page, and then sending it off to the browser. The website needs to do this every time there is a page load. And not only that, the server doesn’t know the kind of device the user is using, so it has to send code for both, causing slow load times. If you think about navigation, for example, on a traditional website, developers will prepare mega navigation and mobile navigation. The server actually has to send both to the browser because it’s unknown whether the request is from a desktop or a mobile site. On a mobile device, this code bloat and slowness can be very annoying for users who are using their device on the go, as a change in the mobile tower will require yet another page refresh.
The SPA approach flips that around, where the server only passes the data to the browser, and then the SPA that is running in the browser builds the presentation of that page. This actually opens up some real opportunities.
In a SPA build, the developers building the page are already aware of the environment. So, they can make fundamental decisions about how the SPA builds the page. This is where speed and flexibility come in. Businesses can build fully tailored digital experiences for each device and load them incredibly fast. Ultimately, that leads to more freedom, in creativity, when you’re designing and building these pages.
Key considerations for headless performance and scale

There are two types of performance when we’re looking at a website, page load speed, and page load score.
In short, the page load speed is more like the UX of the site, so how fast it feels to browse. On the other hand, the page load score is much more from an SEO point of view. Oftentimes people mix these two up and think that scoring dictates the actual speed and how the website feels. So it’s important to first separate those two forms of performance.
From a headless approach, when you’re using a SPA to build your page, headless SPAs are inherently much faster to browse, as they act as an application. However, they are also slower for initial page load. For example, when you open Microsoft Word for the first time, it takes a little while, that’s because it’s doing something called bootstrapping, essentially starting up. It’s quick once it’s up and running, which is good for browsing and mobile devices because less data is needed for each page load.
Looking at performance from an SEO point of view is very different. It is much, much harder to get a headless site to score well in SEO scoring than it is for a traditional website. This is because search engines measure the initial page load only. So, starting up an application, that initial part takes time and that’s where the scoring comes in.
With any strategic technology decision, it will take some weighing up of pros and cons. Inherent advantages can be gained from headless when scaling up. So, as web traffic is building, being able to scale up is key without having too much hassle. Headless architecture helps with a performance by moving the presentation layer to the client. This way, the browser handles some of the page processing that would normally be done on the server, making the overall process more efficient.
So, as the number of concurrent users on your site increases, you have more people and more browsers that are doing some of the processing for your server, and that aids in scaling up and making it much easier to handle.
Site works cross-browser
Cross-browser support is a basic requirement on today’s web. Individuals access websites on different browsers and it’s critical that they all provide a good user experience.
Most frameworks and platforms make cross-browser compatibility relatively straightforward. Nonetheless, this is a critical element for all code that is utilized on a site.
Klevu’s underlying CSS and Javascript are compatible with all major browsers, ensuring that end-users never suffer from a bad user experience when accessing a site that utilizes Klevu to power its ecommerce website search.
Pages are responsive on tablets & mobile devices
As users are accessing the web on a vast variety of devices (mobile, desktop, and tablet), e-commerce merchants must provide an easy, friendly experience across them all.
In order to do that, the responsivity of an e-commerce site needs to be consistent with the design, load speed, and overall UX, regardless of the device it’s accessed from. Images, buttons, search bars, and content should adapt to the user’s screen.
Klevu provides a small amount of CSS with its plug-and-play solutions, all of which are fully responsive and compatible across all devices where a shopper would shop online.
First-load fast even on 3G
“Fast” is a sliding scale and something that should be constantly reviewed and tested. Speed is particularly pertinent when it comes to e-commerce.
A true PWA application will have perceived, instantaneous load times after the initial page load. This has a huge advantage, especially for shoppers on limited connections such as 3G.
Headless flexibility and integrations

We all know that being flexible is good, but what do headless SPAs enable in terms of flexibility?
A SPA can be looked at like this; if you were to write on a piece of paper with a pencil and then wanted to change what was written, a SPA would rub out the pencil marks and replace them with the new content. This gives an advantage because if parts of the page don’t need to change, you don’t need to rub them out. For instance, imagine a page that has a header and navigation, a drop-down, an off-canvas menu, and a footer. With a SPA, all of these things can be left on the page and the SPA can change only the content that needs to be changed without having to rebuild the page each time. This offers a huge amount of flexibility and helps move away from the limitations of the backend.
Magento, for example, has a huge amount of flexibility in the product setup, but there are limitations to configurable products, like pairing a dress of different sizes inside a bundle with shoes or earrings, for example. When you decouple the front end from the ecommerce platform, those rules no longer apply to you because you control the presentation layer. This is where the flexibility comes in.
A headless approach enables that flexibility. Everything can be manipulated on every page at any given moment.
Integrations on a headless approach can quite often cut out the middleman. In this case, the middleman might be Magento, Shopify, or BigCommerce, and almost replace your platform. With a traditional website, the back end needs to talk to the integration, and then that puts it into the presentation layer that’s sent to the customer. There are lots of steps, and having a middleman slows things down and hampers your ability to be flexible.
However, that is not the case when you have a headless front end. A headless front end allows you to communicate directly with the back end, without going through a graphical interface. Klevu is a great example where if you’re searching on the site, you can pull results straight onto the front end, and present them how you want without having to worry about it going through the back end.
The era of API-first applications is now upon us

The days of highly interdependent, monolithic, and rigid web services are almost over. Merchants and developers are now favoring a more flexible approach in the development of e-commerce sites. In particular, APIs and the separation of components in code have become more popular.
The flexibility of code implementation is particularly relevant when looking at the two core components of an e-commerce site — its front end and back end. Frontend and backend have historically been part of the same system, intertwined and interdependent. As a result, selecting a platform to drive an e-commerce store has been restrictive in terms of design, creativity, and usability. Decisions were dictated by how a system was created on a coding level.
If a merchant wants to launch an online store as quickly as possible and doesn’t mind the rigid approach, this could work ok. But it can be very limiting when you’re trying to create something more customized for end-users.
This is where Application Programming Interfaces (API) come in.
What exactly is an API?
An API exists to give the different components in a web-based system a way of interacting with the application of code through a controlled, secure, and clean interface. It’s intended to simplify the building of client-side software and is often described as a “contract” between the end user and the server.
Separating the frontend and backend applications will enable developers to produce standalone UIs, opening up a whole world of possibilities. This includes a move towards Progressive Web Apps (PWAs), API-first applications, 100% bespoke interfaces, and the use of popular front-end frameworks like Angular and React JS.
Headless front-end hierarchy
When people think of headless, the focus is usually on how many data sources go into the front end, but what’s rarely written about is the architecture of the front end. There can be multiple heads in headless too, including a mobile app, a web app, an in-store app, your Tesla, or whatever you want.
The front end of a headless ecommerce architecture can be complex, or it can be simple. A headless front end can also be built on top of a monolithic architecture.
The main point is that the front-end components can be swapped out with minimal disruption.
In headless front-end architecture, there is always a hierarchy. What the Klevu headless architecture offers is the language level. The Klevu headless SDK is written in Typescript which transforms into Javascript.
The choice of the framework and components gives developers and agencies creating the experiences total freedom.
First, let’s look at some examples of how each platform’s code convention can influence how a site is built (if you choose to use their native templating):
- Shopify uses Liquid templating language
- Magento uses native HTML style templates with embedded PHP code (.phtml files)
- BigCommerce uses a markup called Stencil
While these embedded, off-the-shelf templates and markup languages allow developers to quickly produce layouts, they also require platform-specific knowledge to work with them. The developer isn’t given the freedom to write code using their preferred framework and inherently has to respect the templating conventions in question.
The interdependency of frontend and backend components is often restrictive. This is why, over time, a different approach has emerged — distinct and separate applications for each part of the site using an API-first approach.
In an API-first approach, each part of the system must have an API in order to be plugged in.
Monolithic applications vs API-driven applications
Traditionally, applications were monolithic stacks of code where every part of the system was developed and maintained within a single place. That makes a lot of sense at first glance because it means everything is contained under one roof and everyone knows where to make a change within a single, large codebase.
But this is sufficient only in the short term before the application has been out in the world for a long time. After a while, monolithic stacks of code become unsustainable and are difficult to maintain. Certain problems — we list them below — begin to arise, which has driven an ongoing shift towards a more modular and less interdependent approach.
Why do these monolithic applications become harder to maintain over time?
House of cards — a seemingly simple change can heavily impact other parts of the system
When using a monolithic application, removing or changing one part of the system (such as a module or plugin) can have a knock-on effect on a completely unrelated part of the system. A backend change might break the front end. It’s important that multiple 3rd party integrations not only support your system architecture but also work well together.
This adds lots of development time associated with factors such as missed production issues, the time required to make a change, and increased pressure on spotting edge case problems.
Maintainability and modularity
From a development standpoint, code always has a shelf life. New security issues come to light and new features get rolled out and naturally, these should be applied to the application as part of ongoing maintenance. But upgrading or patching existing code is often complicated.
When dealing with a single, complex application (monolithic), it can get messy if proper modularity hasn’t been maintained. Parts of the system become customized and hard to upgrade –– often resulting in the house of cards scenario.
Modularity is an important core software principle, which often degrades over time when parts of the system are not consciously separated out.
The bus factor
As a result of the house of cards scenario, merchants are often left in a position of vendor lock-in. This creates a reliance on an individual or small group of people that understand the entire context of the codebase, its history, and why specific changes were made. They end up holding a very bespoke knowledge, specific to the project. The result is, that it’s difficult for the merchant to let go.
It’s known as the “bus factor” phenomenon — “if they were to get hit by a bus, who would have the knowledge?”
Modular systems and API-driven applications
A better system is a modular system where each component has a single responsibility, making it much easier for new developers to come in and understand the purpose of the code. Moreover, they can decide to swap out parts of the system for more modern technologies without having to start from scratch or shoehorn new technologies.
With a focus on modularity and reduction of dependency through the use of interfaces, API-driven applications offer a good alternative. The logical separation of software by service has lots of advantages. This is particularly relevant and useful in today’s evolving development environment where changes to the code base are made more frequently and there’s often immense pressure on the system and the developers maintaining it. Today, the pressure is not as prevalent.
An API-driven application allows the best framework or service to be implemented for any part of a system. This is where APIs play an essential part in the process. They act as contracts between each part of the system, allowing everything to work together in perfect harmony.
A huge advantage to APIs is that they can facilitate changes required for a specific component without affecting other parts of the system. To illustrate this, we’re going to use a borrowed example from The Object-Oriented Thought Process: the power station metaphor.
The power station metaphor
A great example of a clean, unchanging interface is the humble, everyday power socket. The purpose of a power socket is to provide an interface to an end user. In this case, an interface to power a computer, with the power being generated by a power station behind the scenes.
The socket — i.e the interface — is standardized so the endpoints don’t change over time. If they did, there’d be a devastating impact on the use of all home appliances. As long as the user has the right plug, they can be sure that it will power a wide range of devices. The user doesn’t know or care about where the power comes from, nor should they have to.
At some point in time, the provider may need to upgrade or switch its infrastructure. So in this example let’s switch out the power station for a wind farm: Although the source has been completely switched, the interface remains unchanged and the user doesn’t notice any difference.
This is exactly the principle behind API first applications. The result is true modularity and a lack of dependency between components. Full upgrades can also be performed, and as long as the original contract with the end user is maintained, everything continues to function seamlessly.
A software API example
Now let’s take a software-based example of the front end and the back end of an e-commerce site…
An API provides an interface from which a separate frontend application can communicate with the backend application. As long as both parties respect the API specifications, they can work together with zero knowledge of each other’s inner workings.
Now let’s switch out the backend for a different system: As with the power station example, components can be switched out and upgraded without any other services being affected, and without the user knowing something has changed in the background.
A modern paradigm
Thankfully, most modern applications, and certainly all mainstream e-commerce platforms acknowledge this way of working and heavily utilize the use of APIs to allow for external communication with the system. Increasingly, they’re providing developers with more robust tools to reduce friction when implementing such a system.
The result is that merchants and developers can now, for example, select a frontend framework based entirely on the project requirements, rather than reverse engineering an arbitrary templating system.
The landscape for frontend frameworks is vast, but here are some examples of what merchants are currently using to build a custom frontend for their web store:
You can find more details on three of the major e-commerce systems below:
Klevu supports this shift and we’re currently implementing a new version of our API and Javascript libraries. In a series of upcoming articles, we’ll show you how to work with an API-first approach while still harnessing the power of Klevu’s intelligent search service.
It’s an exciting time in e-commerce development. The ongoing shift towards an API-first approach means developers will no longer be restricted by the underlying system. Developers in the e-commerce space now have the freedom to choose their preferred systems for the front end and back end so they can implement the best solution based on their needs.
Going headless with Klevu

Klevu is a headless ecommerce microservice provider that replaces the on-site search and automates category merchandising and product recommendations banners. Klevu offers full coverage APIs, easy frontend and backend connectors, and now an SDK for building fully custom ecommerce experiences.
Klevu is the only MACH-certified product discovery solution that uses advanced natural language processing (NLP) and product ranking algorithms that allow retailers to generate 37% more revenue per web session and ensure a unified customer experience for shoppers.
Some of the latest development to the Klevu Product Discovery Platform, which can enhance any headless front end include:
- Klevu API – Klevu has full API coverage including Search API, Category Merchandising API, Product Recommendations API, Indexing API, Analytics API, A/B Testing API, and Visual Discovery API.
- Headless SDK – Klevu’s new Headless SDK makes it easier for developers and solution integrators to build custom storefronts and connect headless front-end experiences with Klevu’s open APIs. Written in Typescript, the Klevu SDK library also provides helpers to manage filters, and cache requests, simplify pagination, and more. This library has been built for all browser-based frameworks and the Node.js environment, meaning it is agnostic and available to use with most of the JavaScript libraries in both traditional and headless implementations.
- Visual Discovery – Powered by Klevu’s intelligent and proprietary AI and image processing technology, Visual Search and Visually Similar product recommendations are available out-of-the-box and require a simple image sync. For Visual Search, shoppers can use real-world photos to search for similar products. For Visually Similar Product Recommendations, Klevu AI processes images alongside product attributes to deliver the most accurate recommendations.
- Behavioral Personalization – With Klevu, the Personalization AI is customer-centric, driven by behavior and not demographics. This allows for the shopper to drive the journey, without stereotypes or manual segmentation.
- Klevu AI – Klevu is the most advanced product discovery technology available on the market today. The AI underpins the Klevu Discovery Platform providing semantic query processing and product catalog enrichment on import real-time user behavior analytics based on shopper searches, product clicks, checkouts, product ratings, and the sentiment within product reviews. Recent enhancements to AI include advanced linguistic support for most languages.
What headless setups are supported by Klevu?
The Klevu SDK Library is agnostic and Klevu supports multiple ways of using Klevu services:
- Frontend frameworks
- Mobile app frameworks
- Backend frameworks
- Static website builders
Watch a webinar about the Klevu frontend SDK to see it in action.
For more information, or to get started with headless product discovery learn more about headless commerce with Klevu or schedule a demo.
Headless Commerce Case Studies

Headless ecommerce is a spectrum. Getting the balance right between the flexibility that MACH architecture provides, and the resources you have to support it can be tricky.
Many businesses start their transition from a monolith ecommerce platform to more microservices approach by starting with product discovery.
Klevu has the full toolkit – full coverage APIs, easy frontend and backend connectors, and SDKs for building fully custom ecommerce ‘heads’ that all provide shoppers with a consistently excellent product discovery experience.
Retailers can integrate search, product listings, and product recommendations in a headless manner first, and then transition in their own time.
Here are some headless implementations using a variety of methods, frameworks, and platforms that have been labeled with the following scale:
- Composable – only product discovery is headless, may be using monolithic,
- Headless – Full headless tech stack using full MACH Architecture.
Toteme
Shopify + Klevu API, built by an agency, We Make Websites.
Key USP: Beautifully simple, full-page search.
Headless Scale: Composable – only product discovery is headless, may be using monolithic.
We Make Websites (WMW) used Klevu API to craft a minimalist search that seamlessly integrates with their client’s brand, Toteme.
James Peilow, Senior Front-end Developer, at We Make Websites said, “By choosing to use Klevu’s JSv2 API, we were granted complete freedom and flexibility over the markup and design of Totême’s search results overlay. This allowed us to create a Search UI that was in keeping with the brand’s identity, consistent with broader site designs, and matched the functionality of their previous site too.
The search UI was built using vanilla JS and by making various requests to the JSv2 search endpoint. The JSv2 documentation provided by Klevu made this a breeze to get up and running. For instance, the side panel to test requests for each section of the documentation meant it was easy to test out a request and see what response to expect back. Moreover, the Multiple Queries example was used to create a single search request that returned both the product data and page data, whilst the Filtering Results section helped for surfacing and applying the search filters for product sizes.
Suggested searches appear before you even start typing, populated using Klevu pre-generated popular searches from recent site interactions across all customers.
CMS Search, Filter Search, and Product Search are all powered by a single API call, taking full advantage of Klevu’s multiple queries to give lightning-fast search results.
A single, most commonly used filter, “size”, is displayed without any fuss, utilizing Klevu facet and filtering functionality, which comes as standard for all plans.
Search results from Klevu perfectly match the branding of the homepage, landing pages, and category pages by using Klevu as a headless search provider and integrating the results directly into their custom frontend.
Skin Society
Shopify + Klevu JavaScript Library, built by agency, Eastline Digital
Key USP: Advanced filtering applied directly to quick search results.
Headless Scale: Composable – only product discovery is headless, may be using monolithic
Eastline Digital took full advantage of Klevu’s multi-search query functionality to separate results by product type, showcasing relevant results from Professional Skin Care, Dermocosmetics, Luxury, etc. as soon as the customer begins typing.
Faberge
Angular JS + Klevu JavaScript Library
Key USP: Removing the complexity of some very complex price logic.
Headless Scale: Headless – Full headless tech stack using full MACH Architecture
Faberge has some very complex pricing rules for their product ranges, with calculations based on a mixture of tax, currency, and shipping destination. The developers were able to keep this business logic within their control by replacing prices in real-time after the search results have been retrieved from the Klevu API.
Somm Cellars Wine
Magento + Klevu JavaScript Library, built by agency, Omnycode
Key USP: “Wine List” themed search results listings.
Headless Scale: Composable – only product discovery is headless, may be using monolithic.
Omnycode used the Klevu JavaScript Library to re-imagine some of the common widgets like grid and list view into a more appropriate ‘detailed’ and ‘wine list’ view, keeping the search results in line with their brand. Custom facets for wine type and country allow their customers to find exactly what they want to drink next.
The headless site after implementing Klevu headless product discovery:
- 560% increase in search-led revenue per visitor,
- 460% increase in search conversion rate,
- 120% increase in search average order value.
Read the full headless commerce case study for Somm Cellars.
Healthy Planet
Magento + Klevu JavaScript Library, built by agency, Calvus
Key USP: Automatic search on suggestions hover, to show even more relevant results instantly.
Headless Scale: Composable – only product discovery is headless, may be using monolithic
Calvus took advantage of the speed of Klevu API by fetching relevant results for search suggestions as soon as they are hovered, giving customers an instant snapshot into the products they may be interested in.
Agent Provocateur
Magento/Adobe + bespoke Angular frontend, built by agency, Tom & Co
Key USP: Search overlay is visually-led displaying not only a product but also search suggestions.
Headless Scale: Composable – only product discovery is headless, may be using monolithic.
Tom & Co built a lightning-fast search overlay and search experience for the lingerie brand, Agent Provocateur.
“When we started working with Klevu, it was one of those amazing moments when a solution really works out of the box. We have been impressed by the quality of their built-in Magento 2 extension and also the flexibility of their APIs allowing us to seamlessly plug in our headless frontend. Everything was very straightforward, well documented and, mainly, stable and working as advertised.
Things only got better with the introduction of Smart Merchandising (which was arguably the one feature nobody had a simple solution for!) and Recommendations – all of those sharing the same backend and therefore removing the need for time consuming and costly backend integrations.
Klevu team has supported us really well during the roll out to existing Search clients which made the whole process seamless for all parties. Things got even better with the roll out of the new SDK allowing us to easily utilise all Klevu tools within the context of our Javascript framework. ”
Jakub Halva, Head of Operations at Tom&Co
Biscuiteers
Magento/Adobe + bespoke Angular frontend, built by agency, Tom & Co
Key USP: Large SKU count meant that search was essential.
Headless Scale: Composable – only product discovery is headless, may be using monolithic.
Using the Klevu Magento connector products are sent (along with additional attributes and data) to Klevu for indexing. Klevu applies its machine learning based on search queries and clicks/conversion, adding continuous improvement to search results returned on the website.
Using the headless presentation layer, the data provided by Klevu is displayed to customers in a fully-custom front end.
The extra attention to the gifting experience has paid off, with Biscuiteers achieving an average conversion rate of 8.6% over the past 12 months. In December 2020 their Desktop site achieved a 15% conversion rate.
Klevu offers the best of all worlds: being AI driven but not being a black box. So it allows you to customize the results, or override the results, as well as the usual natural search you would expect. It’s the blend of all these things and the control that provides that is really powerful for our customers. Klevu is expert in working with Adobe Commerce agencies like ourselves, and their connector makes the process seamless for our clients.
Tom McCaul, Founder and Director at Tom&Co.
Eurokangas
Magento/Adobe + Vue Storefront and bespoke Angular frontend
Key USP: Full Klevu Product Discovery Platform powering a headless frontend.
Headless Scale: Headless – Full headless tech stack using full MACH Architecture.
Eurokangas implemented the Klevu Product Discovery PLatform including search, category merchandising, and product recommendations into Vue Storefront using the Klevu API, taking full ownership of the customer experience and creating experiences unique to Eurokangas.
Using all of the products in the Klevu Discovery Suite Solution, plus enabling 1:1 personalization, Eurokangas is able to share shopper intent data across its product discovery platform.
- Click-through rates on category pages more than doubled,
- Conversion rate across mobile and tablet, which make up more than 60% of visits to the site, increased by 20%,
- Insights from data collected impacted their approach to merchandising, with positive results,
- Improved site performance positively impacted Google Core Web Vitals.
